Project Info
I was brought on from Google Brand Studio to lead the rebrand of Google CS First, an online computer science website with educational games and videos for students learning code. Working with Google for Education's product team and external agency, Instrument to help redesign and develop the new CS First website.
Our new visual system was created based on the idea of building blocks, visually represented in a grid system that appears throughout our visuals. I established the overarching branded toolkit, the CS First logo lockup, original illustrations, a visual identity across digital (web, mobile, social) and print, along with developing an original typeface for Google called Block Sans.
_______
Role: Art Direction, Design Lead (Brand, UI, Type Design), Illustration
Web Design: Instrument (Agency)
Animation: Brien Hopkins, Dylan Casano
Created in-house for Google Brand Studio
Visual Identity & Illustrations
Working with Instrument and Google for Education to established the initial idea of blocks as the foundation of CS First's visual identity, I developed a series of illustrations and icons to further the story and deepen the connection between the product and brand.
These illustrations are based on different curriculum themes, such as Art, Animation, Social Media and Friends.
THEME: SOCIAL MEDIA
CURRICULUM THEME: ANIMATION
CURRICULUM THEME: FRIENDS
CS First Website
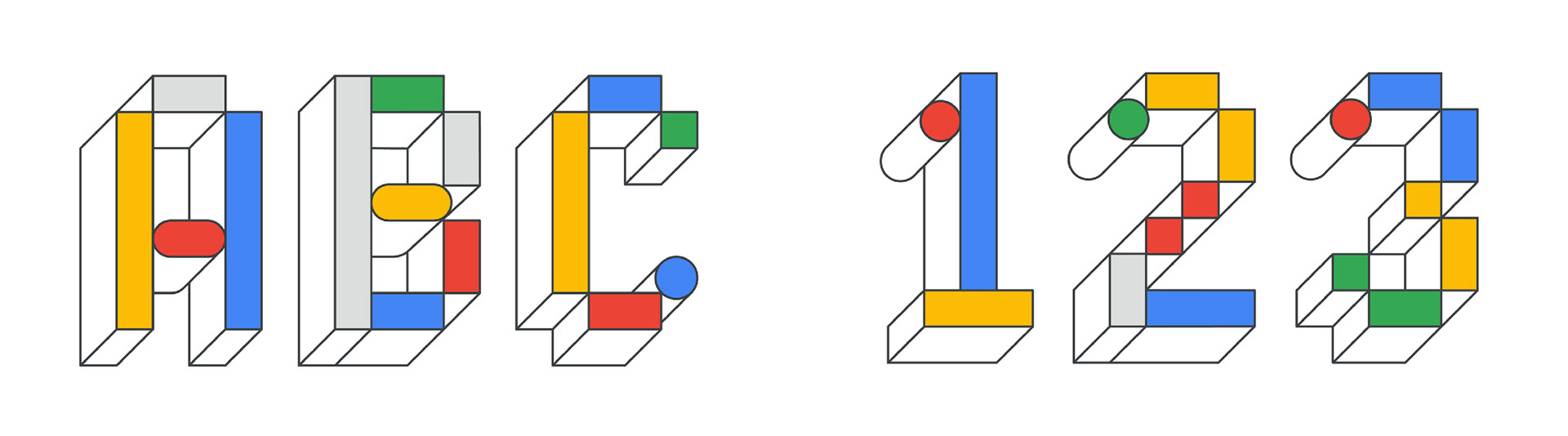
CS First Block Sans Font
I designed Block Sans as a unique Google font. This font can be used for an added playfulness throughout the CS First program, such as on social media, posters, swag, informational graphics and more.

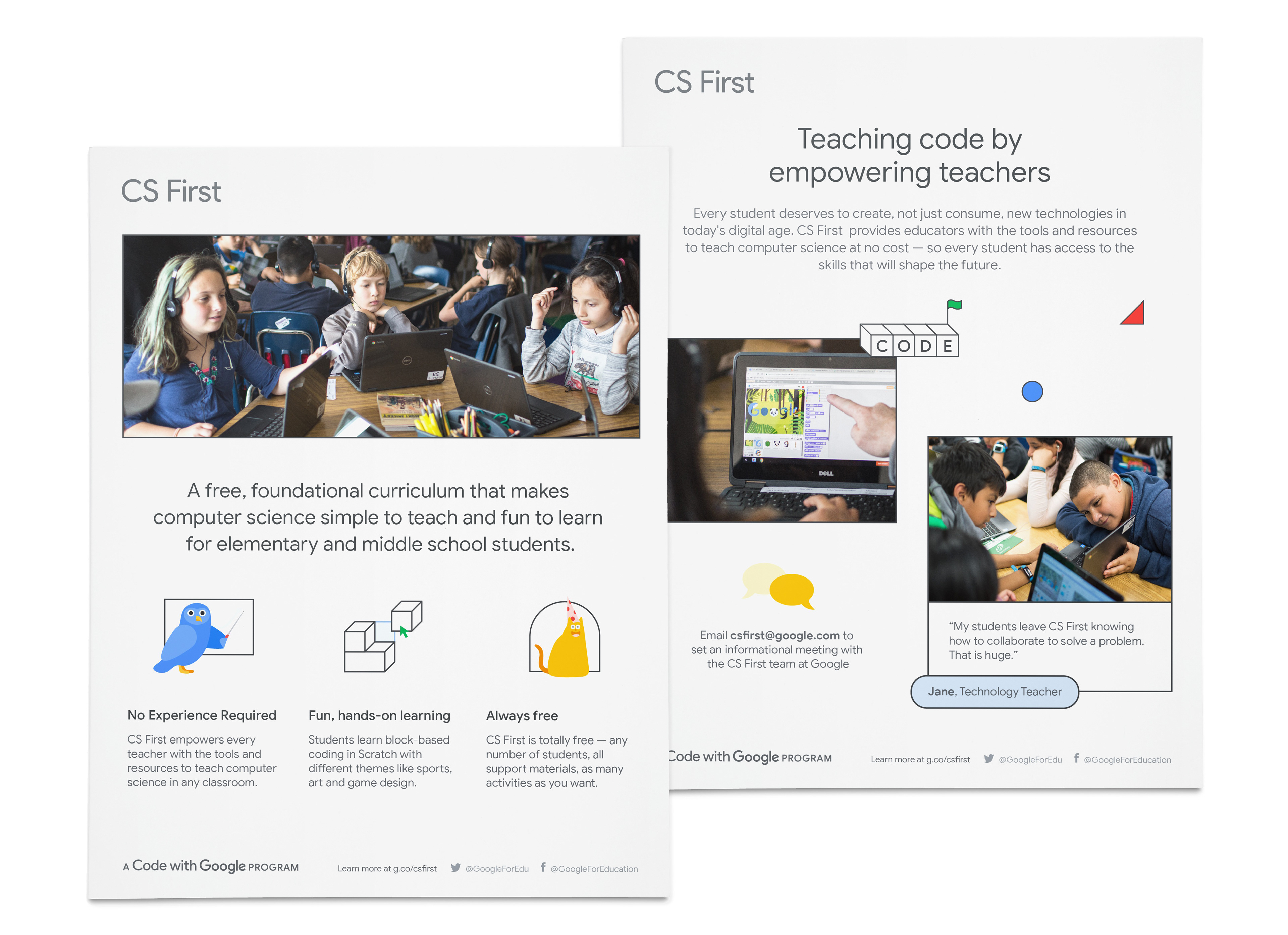
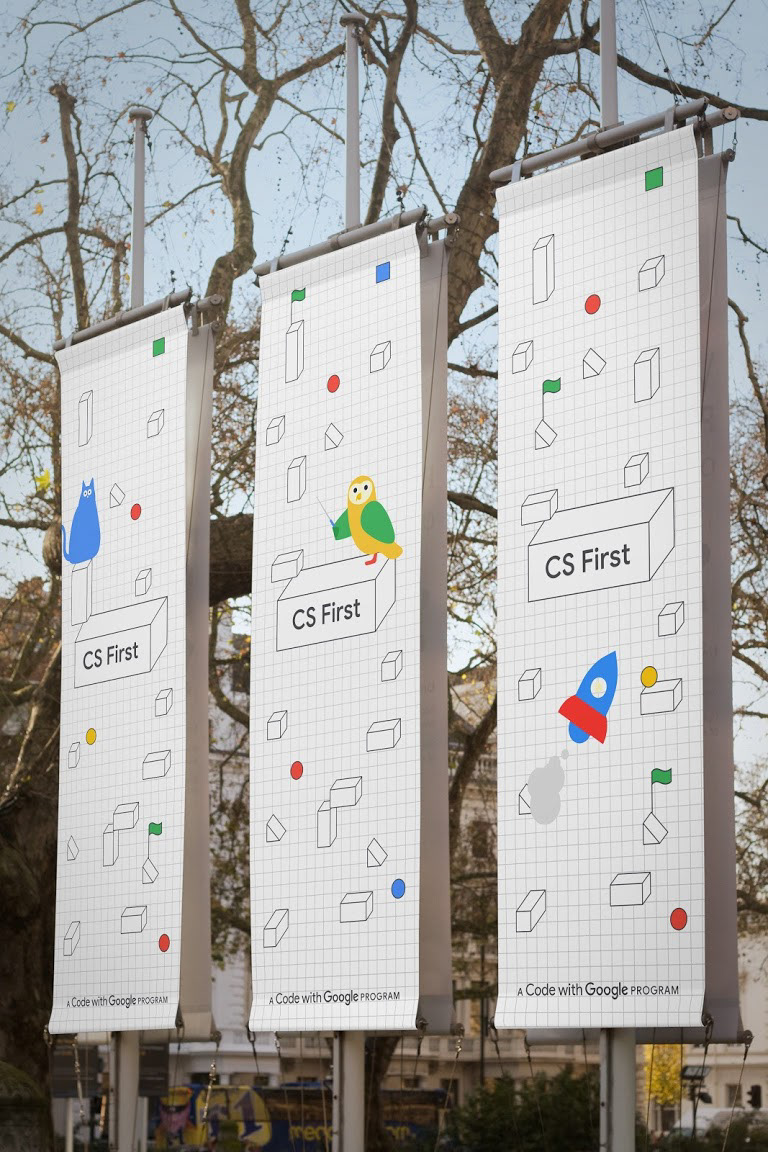
Promotional Materials & Swag
Translated the visual identity across promotional materials such as flyers, swag, classroom kits and environmental graphics.